Draw a Perspective Secret Box
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Properties console
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safety Mode
- View artwork
- Apply the Affect Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Artistic Deject
- Tools in Illustrator
- Selection
- Overview
- Selection
- Direct Selection
- Lasso
- Artboard
- Navigation
- Overview
- Zoom
- Rotate View
- Pigment
- Overview
- Gradient
- Shape Builder
- Type
- Overview
- Type
- Blazon on Path
- Selection
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What yous can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create repeat objects
- Blend objects
- Drawing
- Draw and edit paths
- Draw and edit shapes
- Blazon
- Work with type and fonts
- Create text designs along a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Color
- Employ colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator cloud documents
- Share and interact on Illustrator cloud documents
- Upgrade deject storage for Adobe Illustrator
- Illustrator deject documents | Common questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect fine art
- Draw with the Pen, Curvature, or Pencil tool
- Depict uncomplicated lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Blueprint a flower in 5 easy steps
- Perspective cartoon
- Symbols
- Describe pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Map artwork over 3D objects
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Color
- About color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Colour Themes panel
- Color groups (harmonies)
- Colour Themes panel
- Recolor your artwork
- Painting
- Virtually painting
- Paint with fills and strokes
- Live Pigment groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Grouping and expand objects
- Movement, marshal, and distribute objects
- Stack objects
- Lock, hibernate, and delete objects
- Indistinguishable objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, split, and trim objects
- Boob Warp
- Calibration, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Piece of work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Architect tool
- Global editing
- Type
- Add text and work with type objects
- Manage text area
- Fonts and typography
- Format blazon
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Text and type
- Find missing fonts (Typekit workflow)
- Update text from Illustrator ten
- Arabic and Hebrew blazon
- Fonts | FAQ and troubleshooting tips
- Create 3D text event
- Creative typography designs
- Scale and rotate blazon
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and linguistic communication dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with alloy objects
- Create a text affiche using Image Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a drib shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of furnishings
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and image maps
- Drawing
- Import, export, and salvage
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Artistic Cloud Libraries in Illustrator
- Save
- Save artwork
- Export
- Use Illustrator artwork in Photoshop
- Consign artwork
- Collect avails and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File data and metadata
- Import
- Printing
- Fix for printing
- Gear up documents for press
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Get started with large canvas
- Printing
- Overprint
- Print with color direction
- PostScript printing
- Print presets
- Printer'south marks and bleeds
- Impress and save transparent artwork
- Trapping
- Print color separations
- Impress gradients, meshes, and colour blends
- White Overprint
- Fix for printing
- Automate tasks
- Data merge using the Variables panel
- Automation with scripts
- Automation with deportment
- Troubleshooting
- Crash bug
- Recover files after crash
- File issues
- GPU device driver issues
- Wacom device bug
- DLL file issues
- Retention issues
- Preferences file issues
- Font problems
- Printer issues
- Share crash report with Adobe
Introducing perspective drawing
In Illustrator, y'all can easily depict or return artwork in perspective using a feature set that works on established laws of perspective cartoon.
Perspective grid allows you to approximately correspond a scene on a flat surface, as it is naturally perceived (past the man eye). For example, a road or a pair of railway tracks, which seem to meet or vanish in the line of vision.
The following features in Illustrator facilitate drawing in perspective:
-
Utilities to ascertain or edit one, two, and 3 vanishing point perspectives in a certificate.
-
Control different perspective-defining parameters interactively.
-
Create objects directly in perspective.
-
Bring existing objects in perspective.
-
Transform objects in perspective (move and calibration objects).
-
Movement or duplicate objects toward a perpendicular plane (perpendicular motion).
-
Define real work objects and draw objects with the specified real world measurements in perspective.
Perspective grid presets
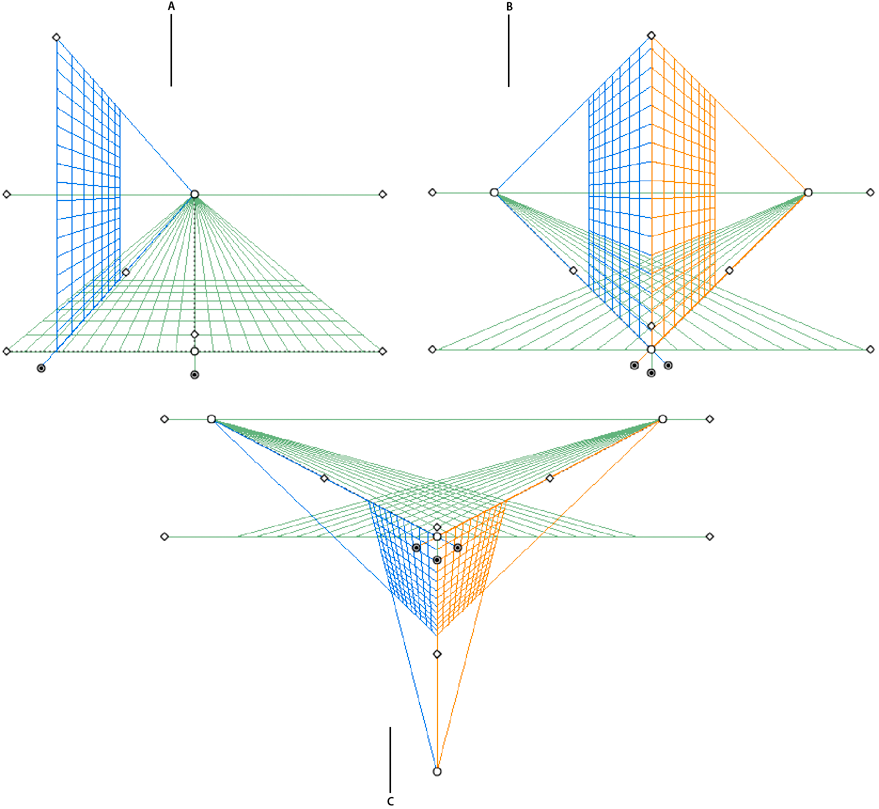
Illustrator provides presets for i-point, two-betoken, and three-point perspectives.

A. 1-point perspectiveB. 2-point perspective (default)C. 3-point perspective
To select one of the default perspective filigree preset, click View> Perspective Grid and and then select from the required preset.
Define filigree presets
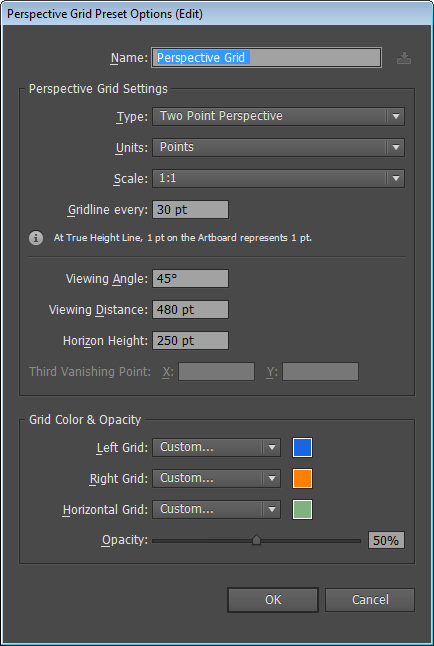
To ascertain grid settings, click View > Perspective Filigree > Define Grid. In the Define Perspective Grid dialog box, y'all can configure the following attributes for a preset:
Name
To salve a new preset, select the Custom option from the Name drib-downward list.
Blazon
Select the type of preset: Ane Point Perspective, Ii Point Perspective, or 3 Indicate Perspective.
Units
Select the units to measure the filigree size. The options are centimeters, inches, pixels, and points.
Scale
Select the grid calibration to view or set the artboard and real-world measurements. To customize the scale, select the Custom pick. In the Custom Scale dialog box, specify the Artboard and Real World proportions.
Gridline every
This attribute determines the grid cell size.
Viewing Bending
Imagine a cube in such an orientation that no face is parallel to the motion-picture show airplane (in this case the computer screen). Viewing Angle is the angle which the right face of this imaginary cube makes with the picture aeroplane. Therefore, the viewing angle determines the positions of the left and right vanishing points from the observer. A viewing angle of 45° implies that the two vanishing points are equidistant from the line of vision of the observer. If the viewing bending is greater than 45°, then the right vanishing point is closer to and the left vanishing point is farther abroad from the line of vision and vice versa.
Viewing Altitude
Distance between the observer and the scene.
Horizon Top
Specify the horizon height (observer's eye level) for the preset. The peak of the horizon line from the ground level is displayed in the smart guide readout.
Third Vanishing Point
This option is enabled when you select the three-point perspective. You tin can specify the x and y coordinates for the preset in the X and Y boxes.
To change the colors for the left, right, and horizontal grids, select the color from the Left Filigree, Right Filigree, and Horizontal Grid drib-down lists. You tin also select a custom colour from using the Color Selector too.
Employ the Opacity slider, to change the opacity of the filigree.
To save the grid as a preset, click the Salvage Preset button.
Edit, delete, import, and export grid presets
To edit filigree presets, click Edit > Perspective Grid Presets. In the Perspective Filigree Presets dialog box, select the preset to edit and click Edit.

The Perspective Grid Preset Options dialog box opens in edit mode. Enter the new grid setting and click OK to save the new grid settings.
You cannot delete the default presets. To delete a user-defined preset, click Delete in the Perspective Filigree Presets dialog box.
Illustrator also allows you to import and consign user-defined presets. To export a particular preset, click Export in the Perspective Grid Presets dialog box. To import a preset, click Import.
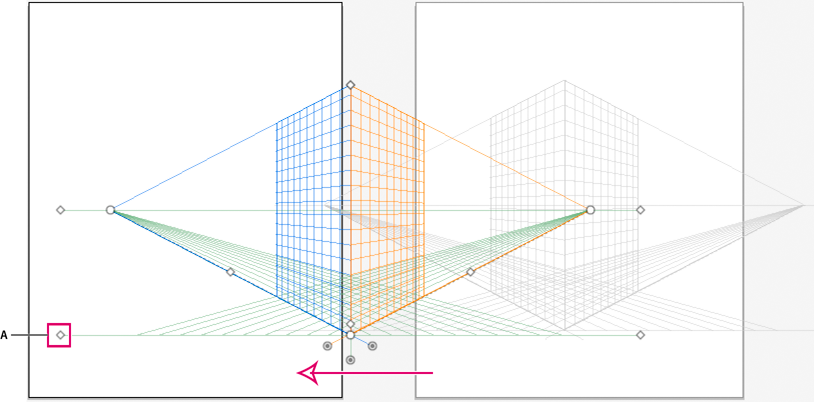
Move the perspective grid
Illustrator can create merely one grid in an Illustrator document. You lot tin move the grid across artboards using the Footing level widget while the Perspective Grid tool is selected, to place information technology at the required position.
Y'all must select the Perspective Grid tool to perform this task because the ground level widget is not displayed if this tool is non selected.
To move the perspective filigree do the following:
-
Select the Perspective Filigree tool from the Tools panel or press Shift+P.
-
Drag-and-drop the left or correct ground level widget on the filigree. When y'all motility the arrow over the footing level point, the pointer changes to
 .
.

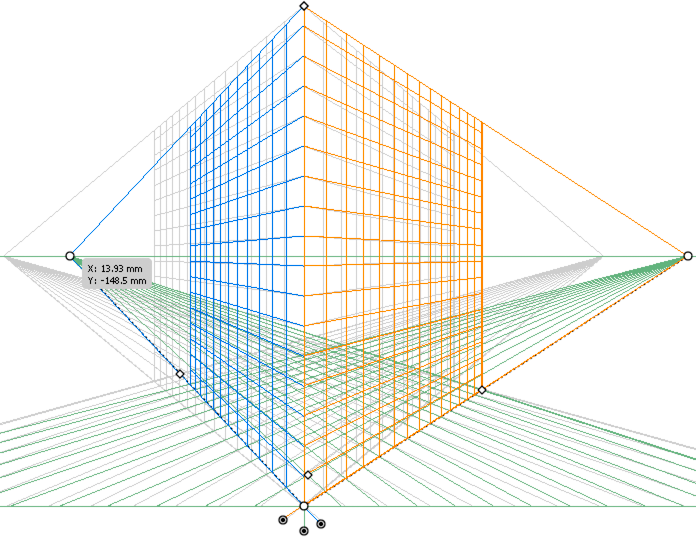
Adjust vanishing points, grid planes, horizon top, filigree jail cell size, and filigree extent
You can manually adjust vanishing points, grid plane controls, horizon summit, and cell size using the corresponding widgets. Even so, these widgets are only visible with the Perspective Grid tool selected.
To adjust the left and right vanishing points employ the left and right vanishing bespeak widgets. Notice that the arrow changes to a two-way pointer pointer (![]() ) when you move the pointer over the vanishing points.
) when you move the pointer over the vanishing points.
While adjusting the third vanishing point in 3-betoken perspective, belongings down the Shift key constrains the motion to vertical centrality.

If y'all lock the station point using the View > Perspective Filigree > Lock Station Point selection, then both the vanishing points move together.

You can also accommodate the left, right, and horizontal grid planes using the respective filigree plane control widgets. The pointer changes to a ii-way pointer (![]() ,
, ![]() ) when you move the pointer over the grid aeroplane controls.
) when you move the pointer over the grid aeroplane controls.
Property the Shift key while moving the grid planes, constrains the movement to the extent of prison cell size.

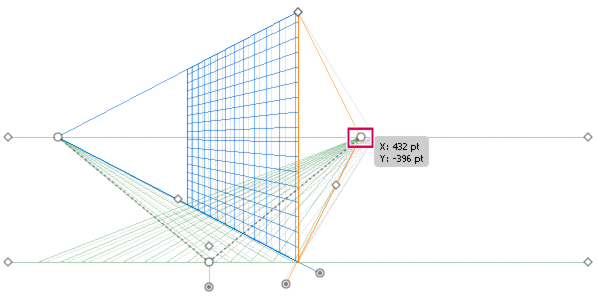
If you shift the origin, the 10 and y coordinates of the horizontal airplane and the 10 coordinate of vertical planes are affected. When you select an object in perspective while the grid is visible, the ten and y coordinates displayed in the Transform and Info panels alter with shift in origin. Yous tin can also see the change in coordinate measurements when you draw objects using the rectangle or line group tools and press Shift, while the relevant filigree plane is active. If you move the mouse over the origin, the pointer changes to ![]() .
.
If you lot motility the ruler origin, you can see the station point.

A. Station PointB. Changed Ruler Origin
Adapt horizon height to fine-tune the observer'southward eye-level. When you move the pointer over the horizon line, the pointer changes to a vertical two-fashion pointer ![]() .
.

You can change the grid extent to define the extent of the grid on the planes. When you motility the pointer over the filigree extent widgets, the pointer changes to ![]() .
.
Gridlines are set to brandish onscreen when there is a ane-pixel gap in them. Progressive zooming in brings in view more gridlines that are closer toward Vanishing Bespeak.

You can also adjust the grid extent to increment or decrease the vertical grid extent.

To increase or decrease the filigree prison cell size, apply the grid prison cell size widget. When you mouse over the filigree jail cell size widget, the arrow changes to ![]() .
.
When you increase the grid cell size, the number of grid cells reduce.

Drawing new objects in perspective
To draw objects in perspective, use the line group tools or rectangle group tools while the grid is visible. While using the rectangle or line group tools, you lot can switch to the Perspective Pick tool by pressing Cmd (Mac OS) or Ctrl (Windows).
You can likewise switch the active airplane using the keyboard shortcut 1 (left aeroplane), 2 (horizontal plane), and 3 (right plane) with these tools selected.
The Flare tool is not supported with Perspective Grid.
When you describe an object in perspective, use Smart Guides to align the object to other objects. The alignment is based on the perspective geometry of objects. Guides appear as the object approaches the edge or anchor betoken of other objects.
You can use numerical values for whatever of the rectangle or line group tools (other than the Flare tool). Yous tin can specify height and width values for the object in the aforementioned way as you lot would draw in regular mode, but the object is drawn in perspective in this instance. Also, the values stand for real world dimensions of the objects.
While cartoon in perspective, you can use the regular shortcuts available for cartoon objects such as Shift / Alt+drag (Windows) or Choice+elevate (Mac OS).
While cartoon in perspective, objects can be snapped to grid lines of the active plane. An object snaps to the filigree lines within one/4th altitude of the cell size.
Y'all tin enable or disable the Snap to Filigree selection from View > Perspective Filigree > Snap to Grid.This option is enabled by default.
Adhere objects to perspective
If y'all have already created objects, Illustrator provides the option to attach objects to an active aeroplane on the perspective grid.
To add an object to the left, correct, or horizontal grid:
-
Select the agile plane on which you lot desire to place the object. You can select the agile airplane using 1, 2, or 3 keyboard shortcut command or past clicking on i of the faces of the cube in the Perspective Grid Widget.
-
Click Object > Perspective > Attach to Agile Plane.
Using the Attach to Active Airplane command does non touch the appearance of the object.
Release objects with perspective
If y'all desire to release an object with a perspective view, click Object > Perspective> Release with Perspective option. The selected object is released from the associated perspective aeroplane and is available as a normal artwork.
Using the Release with Perspective control does not touch on the appearance of the object.
Bringing objects in perspective
When you bring an existing object or artwork into perspective, the appearance and scale of the selected object changes. To bring regular objects into perspective, practice the post-obit:
-
Select the object using the Perspective Choice tool.
-
Select the active plane on which you want to identify the object by using the Plane Switching widget or using the keyboard shortcut one (left plane), ii (horizontal plane), 3 (right plane).
-
Drag-and-drop the object at the required location.
Selecting objects in perspective
Utilize the Perspective Selection tool to select objects in perspective. The Perspective Selection tool provides a marquee to select objects using the active plane settings.
You can select between normal marquee and the perspective marquee later on starting to elevate using the Perspective Selection tool and and so switch between unlike planes of the grid using one, ii, 3, or 4 keys.
Transforming objects
Moving objects
To move objects in perspective, switch to the Perspective Selection tool (Shift+V) so either use the arrow keys or the mouse to elevate-and-drop objects.
During the drag loop while moving the objects, irresolute the aeroplane using the respective keyboard shortcut changes the object'due south plane.
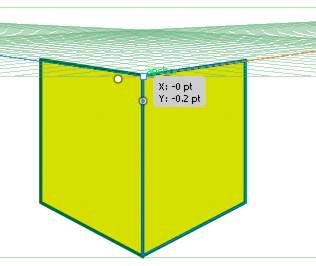
You can also motility objects in perpendicular direction to the electric current object location. This technique is useful when creating parallel objects such every bit the walls of a room. For this movement:
-
Select the object using the Perspective Selection tool.
-
Keeping the number v key pressed, elevate the object to the required position. This action moves the object parallel to its current location. Using Alt (Windows) or Choice (Mac Bone) forth with the number 5 key while moving, duplicates the object at the new location without changing the original object. In Draw Backside fashion, this action creates the object backside the original object.

Moving a rectangle in perpendicular to its initial position The pointer keys practice not work when yous movement objects in perpendicular.
Use the keyboard shortcut, Alt+elevate (Windows) or Option+drag (Mac Os) to copy the object. To constrain the movement in perspective, press Shift+elevate. To specify a precise location where y'all need to movement the object during perpendicular movement, see Precise perpendicular move.
You can also use the Transform Again control (Object > Transform > Transform Again) or the keyboard shortcut Ctrl+D (Windows) or Cmd+D (Mac OS) to move objects in perspective. This option likewise works when you movement object in perpendicular direction.
The keyboard shortcut five for perpendicular movement and the keyboard shortcuts 1,2, and 3 for aeroplane switching while drawing or moving objects, work only from the master keyboard and not from the extended numeric keypad.
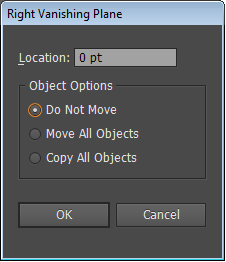
Precise perpendicular movement
To motility objects in precise perpendicular motion, double-click the required airplane widget using the Perspective Choice tool. For example, double-click the right plane widget to ready the options in the Correct Vanishing Airplane dialog box.

For precise perpendicular movement, for all objects:
-
In the Location box, specify the location where the objects need to exist moved. Past default, the electric current location of objects is displayed in the dialog box.
-
Select from the following movement options for objects:
Do Non Move
If this selection is selected, the object does not move when the grid is repositioned.
Movement All Objects
If you select this option, and so all the objects on the plane movement with the grid movement.
Copy All Objects
If you select this choice, and then all the objects on the plane are copied on the plane.
To move a selected object in precise perpendicular movement, select the object and then double-click the required plane widget. In this case, the post-obit dialog box is displayed:
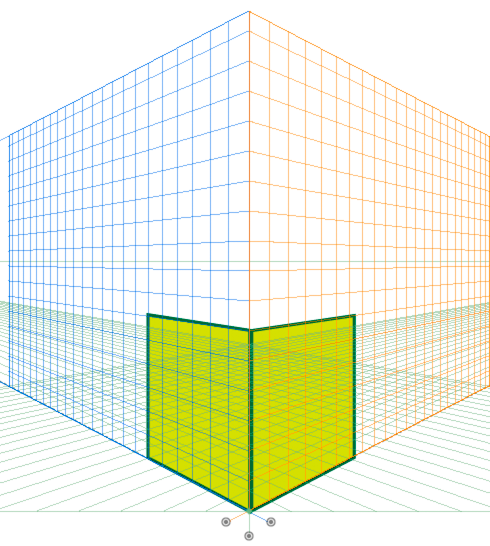
Perpendicular motility by dragging grid planes
You can also move objects in perpendicular management by dragging the grid plane using filigree plane controls. When you move an object in perpendicular management, the object is placed parallel to its existing or electric current location.
To motion an object parallel to its electric current position:
-
Select the Perspective Selection tool from the Tools panel or by pressing Shift+Five.
-
Press Shift and drag the grid aeroplane control depending on the grid aeroplane where the object is placed.

Moving a rectangle in perpendicular past dragging the right grid plane
To create a copy of the object parallel to its electric current position:
-
Select the Perspective Selection tool from the Tools panel or by pressing Shift+5.
-
Press Alt and drag (Windows) or Option and drag (Mac OS) the grid plane control depending on the grid plane where the object is placed.
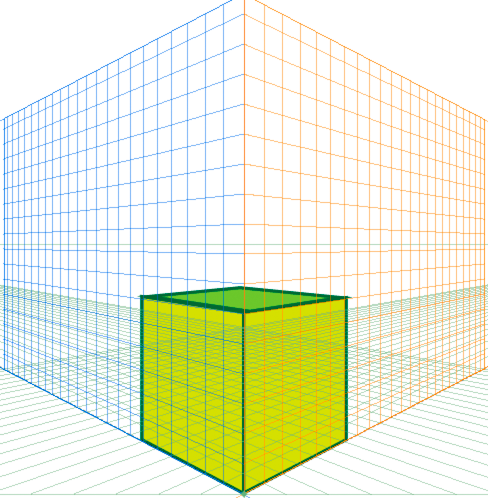
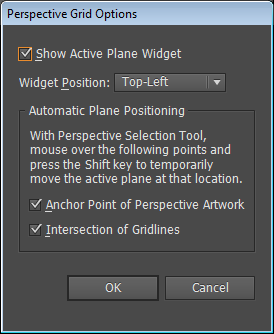
Automatic plane positioning
The automatic plane positioning feature allows you to create objects by inferring the acme or depth of the object. For instance, to draw a cube, the height of the top face of the cube must be known. With automated plane positioning, perspective grid automatically adjusts the horizontal filigree plane to match the elevation of the tiptop face of the cube.



Before drawing or placing objects, the object height tin be inferred from:
-
Other objects by going to one of the anchor points (getting the anchor characterization) and pressing Shift, which temporarily hides other planes.
-
Grid lines by going to the intersection betoken and pressing the Shift primal. Changing airplane in this state brings that plane to the selected first.
Once the object is drawn or placed, the inference mode is reset and all planes are restored to normal visibility.
Using the automated airplane positioning options, you tin can select to move the active airplane temporarily when you mouse over the anchor signal or gridline intersection point by pressing the Shift fundamental.
The automatic plane positioning options are available in the Perspective Grid Options dialog box. To display this dialog box, double-click the Perspective Grid tool icon in the Tools panel.

Movement plane to friction match object
When you desire to depict or bring objects in perspective at the same depth or height as an existing object, select the existing object in perspective and click Object > Perspective > Motion Plane to Match Object to bring the corresponding grid to the desired height or depth. Y'all tin can now depict or bring new objects in perspective.
Scale objects in perspective
You lot can scale objects in perspective using the Perspective Selection tool. While scaling objects in perspective, the following rules use:
-
Scaling is done in the object'south plane. When you scale an object, the height or altitude is scaled based on the object's plane and not the current or agile airplane.
-
For multiple objects, scaling is done for objects that are on the aforementioned airplane. For example, if you select multiple objects on the right and left aeroplane, then all the objects that are on the same airplane every bit the object whose bounding box is used for scaling, are scaled.
-
Objects that have been moved perpendicularly, are scaled on their corresponding plane and not the electric current or agile plane.
Adding text and symbols in perspective
You lot cannot straight add text and symbols to a perspective plane, when the filigree is visible. All the same, you can bring text or symbols into perspective later on creating them in normal mode.
To bring text or symbols in perspective, do the following:
-
Select the existing text or symbol using the Perspective Selection Tool and elevate it to the required position on the agile plane, while the grid is visible.
-
The Edit Text option is available in the Command panel and under the Object > Perspective menu. In addition, you lot tin can edit text in isolation mode or past double-clicking the text object.

Control Panel with Edit Text options A. Edit TextB. Edit PerspectiveC. Isolate Selected Object
The Edit Symbol selection is also available in the Control console and under the Object > Perspective card. In improver, you can edit a symbol in isolation mode or by double-clicking the object.
Depending on whether yous are editing a symbol or text, the options in the Control panel alter to Edit Symbol or Edit Text.
A symbol instance in perspective is the same as an expanded symbol example. You can edit a symbol definition just as you would edit the symbol definition of a flat symbol instance. However, a symbol definition cannot contain fine art types that are non supported in perspective such every bit raster (images), non-native art, envelope, legacy type, and slope mesh.
Functionalities such as replacing a symbol, breaking link when expanding the a symbol example, and reset transformation do not work on symbols in perspective.
As a workaround to replacing a symbol case, you tin Alt+drag (Windows) or Pick+drag (Mac Os) a symbol instance in perspective and leave information technology over the symbol in the Symbols panel. Yet, make a copy of the symbol before replacing the symbol instance because when you drag the symbol instance, the previous symbol instance is permanently deleted from your document.
You can edit or modify text in the same manner equally is washed in the normal mode. For more data, run across Creating text.
Perspective Filigree settings
You can configure the Perspective Filigree settings using View > Perspective Filigree. The options available include:
Evidence Rulers
This option shows the ruler division only along the true elevation line. The gridline every determines the ruler division.
Snap to Grid
This option allows snapping to gridlines while bringing in perspective, moving, scaling, and drawing in perspective.
Lock Grid
This choice restricts the filigree movement and other grid editing using the Perspective Grid tool. Simply the visibility and the airplane position tin can be inverse.
Lock Station Point
When the Lock Station Point pick is selected, moving ane vanishing point moves the other vanishing signal in sync with the movement. If non checked, then the movement is independent and the station point too moves.
Source: https://helpx.adobe.com/illustrator/using/perspective-drawing.html